Cara Daftar Dan Hosting File Ke Github
Salah satu manfaat menjadi blogger yaitu menambah wawasan dunia teknologi khususnya internet. Banyak hal yang sanggup kita lakukan dengan internet selain hanya barmain facebook, nonton youtube, dan menulis artikel blog. Salah satunya yaitu mencoba sesuatu yang belum pernah kita coba sebelumnya. Dalam hal ini saya akan menyebarkan cara daftar github sekaligus cara upload atau hosting file (JS, CSS, HTML, dll) ke github.

Apakah yang dimaksud dengan Github?
Secara sederhana Github yaitu sebuah layanan website sebagai ruang penyimpanan projek pemograman secara gratis. Bisa juga dikatakan sebagai web hosting gratis selain blogspot dan wordpres.
Apa saja fungsi Github?
Salah satu dari sekian banyak fungsi Github yaitu untuk mengupload atau menghostingkan file projek koding kita. Saya belum mengerti banyak ihwal ini, mungkin para programer yang sudah andal sanggup menjelaskan lebih terperinci akan banyak sekali fungsi Github. Tujuan saya menciptakan akun github yaitu untuk mencar ilmu memahami struktur template AMP.
Sebelumnya saya seidkit memahami bahwa beberapa komponen AMP menyerupai amp-iframe harus memakai HTTPS tidak sanggup HTTP. Tetapi permasalahannya yaitu blog TLD (Top Level Domain) tidak sanggup memakai HTTPS.
Dengan pinjaman hosting github maka kita sanggup mengatasi atau memanipulasi komponen AMP yang harus memakai HTTPS menjadi HTTP yaitu dengan cara menghilangkan S sehabis link yang kita dapatkan dari cdn.rawgit.
Seperti apa sih contohnya?
Untuk referensi penerapan atau pembuatan amp-iframe sebagai sitemap blog AMP dan form contact blog AMP, Insya Allah akan saya bahas pada kesempatan berikutnya. Maklum masih belajar, dan mencar ilmu tanpa modal ilmu sebelumnya itu susah.
Selama ini saya masih resah menulis sesuatu yang pas untuk pembaca dan muter-muter blogwalking hingga lupa update blog. Oke cukup sudah kalimat pembuka yang tidak terang di atas. Langsung saja kembali membahas cara daftar dan hosting file ke github.
Bagi para Mastah mungkin tidak butuh klarifikasi ini, tetapi bagi Newbie menyerupai saya niscaya butuh penjelasannya. Langkah-langkah daftar Github yaitu sebagai berikut:

Praktis sekali kan, memang sih sudah ada panduan sendiri saat kita ingin daftar github, tetapi kadang kita juga masih butuh pengalaman seseorang yang sudah melakukannya sebelumnya.
Rampung menuntaskan pendaftaran, mempunyai akun, dan berhasil masuk ke Github. Langkah selanjutnya yaitu bagaimana cara menggunakannya. Seperti yang saya singgung di atas, Github juga sanggup menjadi web hosting menyerupai blogspot dan wordpres. Makara kita sanggup menciptakan postingan layaknya selama ini kita lakukan sebagai blogger. Namun ada hukum (kode khusus) tersendiri yang lebih sulit lagi dari pada hukum menciptakan postingan valid AMP. Untuk itu saya disini bukan menjelaskan bagaimana cara menciptakan blog dengan hosting Github, tetapi lebih fokus menjelaskan bagaimana cara mengupload file projek ke hosting Github yang nantinya akan kita ambil link-nya untuk keperluan template AMP kita.
Pada dasarnya semua ini hanya praktek saya untuk mempelajari template AMP. Jika kebetulan kau juga demikian dan butuh klarifikasi yang lebih teliti, silahkan perhatikan tiap langkahnya dan segera paraktekan.
Langkah-langkah hosting file di Github:





Kelar hasilnya kita menuntaskan tahap demi tahap langkah demi langkah. Jujur awal saya mencoba ini terasa rumit sekali, tetapi sehabis saya coba dan saya ulangi lagi ternyata tidak sesulit yang saya kira.
Semua goresan pena ini saya dapatkan dari kompiajaib, jikalau teman-teman pemula dan ingin mencoba tetapi dirasa masih kurang paham dengan klarifikasi di atas, silahkan kunjungi website kompiajaib. Nah bagi teman-teman mastah, master programer, jangan lupa tinggalkan komentar jikalau ada kesalahan dari klarifikasi saya di atas.
Baca juga:
Cara Mengetahui Validitas Halaman AMP HTML

Apakah yang dimaksud dengan Github?
Secara sederhana Github yaitu sebuah layanan website sebagai ruang penyimpanan projek pemograman secara gratis. Bisa juga dikatakan sebagai web hosting gratis selain blogspot dan wordpres.
Apa saja fungsi Github?
Salah satu dari sekian banyak fungsi Github yaitu untuk mengupload atau menghostingkan file projek koding kita. Saya belum mengerti banyak ihwal ini, mungkin para programer yang sudah andal sanggup menjelaskan lebih terperinci akan banyak sekali fungsi Github. Tujuan saya menciptakan akun github yaitu untuk mencar ilmu memahami struktur template AMP.
Sebelumnya saya seidkit memahami bahwa beberapa komponen AMP menyerupai amp-iframe harus memakai HTTPS tidak sanggup HTTP. Tetapi permasalahannya yaitu blog TLD (Top Level Domain) tidak sanggup memakai HTTPS.
Dengan pinjaman hosting github maka kita sanggup mengatasi atau memanipulasi komponen AMP yang harus memakai HTTPS menjadi HTTP yaitu dengan cara menghilangkan S sehabis link yang kita dapatkan dari cdn.rawgit.
Seperti apa sih contohnya?
Untuk referensi penerapan atau pembuatan amp-iframe sebagai sitemap blog AMP dan form contact blog AMP, Insya Allah akan saya bahas pada kesempatan berikutnya. Maklum masih belajar, dan mencar ilmu tanpa modal ilmu sebelumnya itu susah.
Selama ini saya masih resah menulis sesuatu yang pas untuk pembaca dan muter-muter blogwalking hingga lupa update blog. Oke cukup sudah kalimat pembuka yang tidak terang di atas. Langsung saja kembali membahas cara daftar dan hosting file ke github.
#1. Cara Daftar Github
Bagi para Mastah mungkin tidak butuh klarifikasi ini, tetapi bagi Newbie menyerupai saya niscaya butuh penjelasannya. Langkah-langkah daftar Github yaitu sebagai berikut:
- Pastikan kau mempunyai akun untuk didaftarkan
- Silahkan susukan alamat berikut https://github.com/ sebagai langkah awal pendaftaran
- Karena belum mempunyai akun untuk login, maka silahkan pilih sign up untuk memulai pendafataran
- Kemudian akan diarahkan pada tahap pendaftaran, ada tiga tahap yang harus di isi yaitu sebagai berikut:
- Tahap pertama ; mempersiapkan akun pribadi, yaitu mengisi username, email address, dan password. Sama menyerupai daftar akun ke facebook, twitter, BBM, dll. Setelah selesai mengisi silahkan create an account.
- Tahap kedua ; menentukan rencana penggunaan, ada dua pilihan yaitu repositori gratis untuk publik dan repositori premium untuk privasi. Silahkan pilih sesuai keinginan, sehabis itu lanjut ke tahap berikutnya.
- Tahap ketiga ; menyesuaikan pengalaman, silahkan juga isi sesuai kebutuhan, eksklusif skip juga tidak maslah.
- Setelah menuntaskan ketiga tahap tersebut, kini tingkal melaksanakan konfirmasi email yang di daftarkan tadi.
- Selamat kau sudah berhasil mempunyai akun Github dan siap menggunakannya.

Praktis sekali kan, memang sih sudah ada panduan sendiri saat kita ingin daftar github, tetapi kadang kita juga masih butuh pengalaman seseorang yang sudah melakukannya sebelumnya.
#2. Cara Upload File ke Github
Rampung menuntaskan pendaftaran, mempunyai akun, dan berhasil masuk ke Github. Langkah selanjutnya yaitu bagaimana cara menggunakannya. Seperti yang saya singgung di atas, Github juga sanggup menjadi web hosting menyerupai blogspot dan wordpres. Makara kita sanggup menciptakan postingan layaknya selama ini kita lakukan sebagai blogger. Namun ada hukum (kode khusus) tersendiri yang lebih sulit lagi dari pada hukum menciptakan postingan valid AMP. Untuk itu saya disini bukan menjelaskan bagaimana cara menciptakan blog dengan hosting Github, tetapi lebih fokus menjelaskan bagaimana cara mengupload file projek ke hosting Github yang nantinya akan kita ambil link-nya untuk keperluan template AMP kita.
Pada dasarnya semua ini hanya praktek saya untuk mempelajari template AMP. Jika kebetulan kau juga demikian dan butuh klarifikasi yang lebih teliti, silahkan perhatikan tiap langkahnya dan segera paraktekan.
Langkah-langkah hosting file di Github:
- Silahkan sign in ke https://github.com/ dengan akun yang sudah didaftarkan tadi
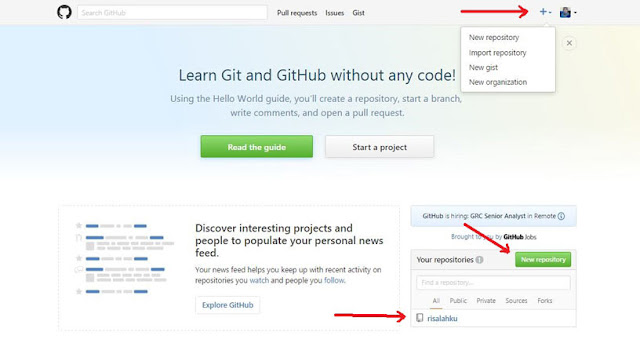
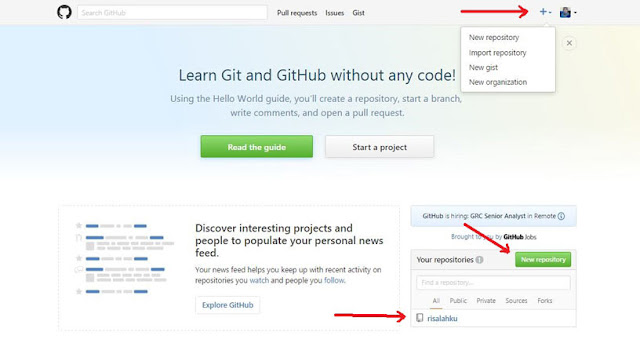
- Setelah masuk di halaman utama silahkan buat repositori gres sebagai kawasan penyimpanan file pemograman yang akan di buat nanti. Bisa dengan menentukan tombol + yang ada di pojok kanan atas sebelah kiri profil, atau sanggup juga eksklusif menentukan new repostitory yang berada di pojok kanan bawah. Atau mungkin sudah mempunyai sepositori yang pernah dibentuk sebelumnya silahkan pilih itu saja. Lebih jelasnya silahkan lihat gambar berikut:

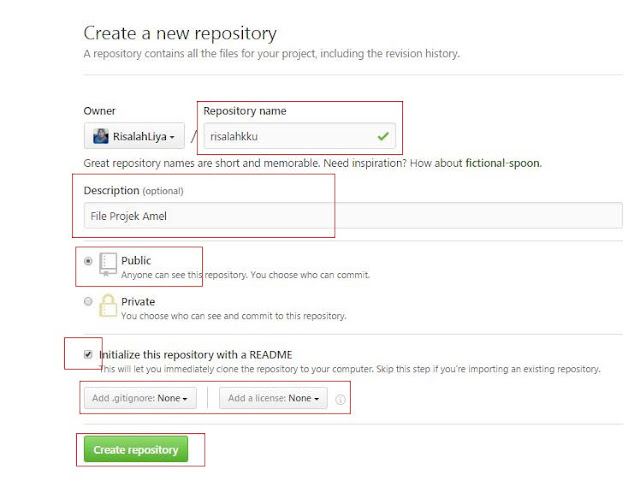
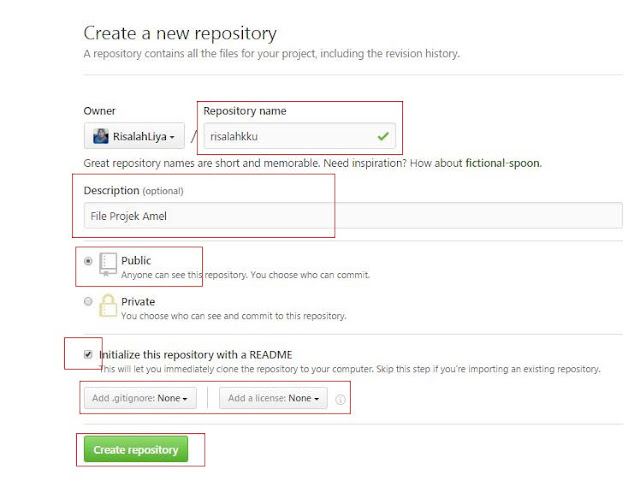
- Untuk menciptakan repositori gres silahkan isi sesuai impian pada kolom yang disediakan. Nama repositori, deskripsi, pilih publik, centang README. Lihat gambar di bawah ini:

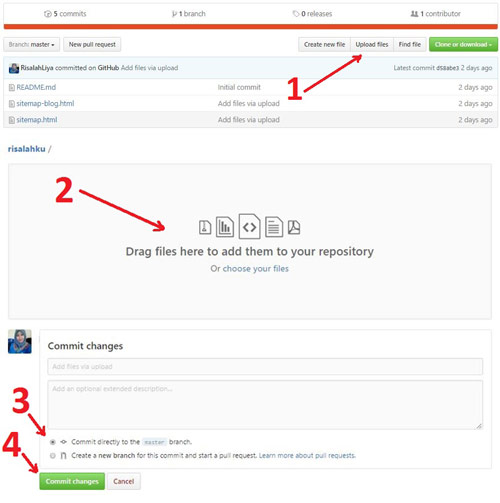
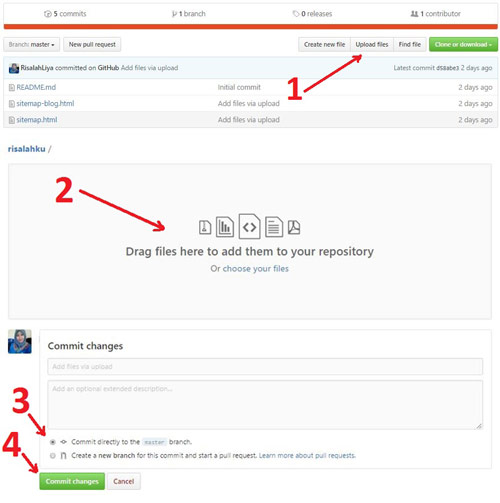
- Selanjutnya kini berada dihalaman repositori, di sinilah kita akan upload file projek kita menyerupai CSS, HTML, JS. Silahkan pilih tombol upload files, lalu seret file pilih file ke kolom drag files. Jika kurang terang perhatikan gambar berikut:

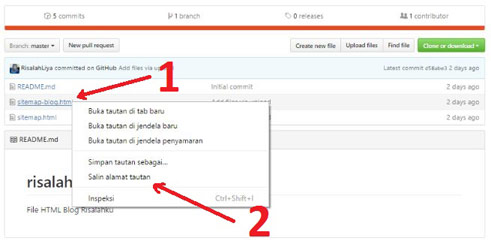
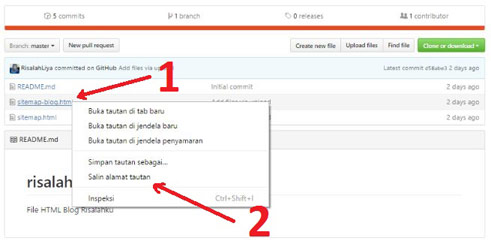
- Setelah berhasil upload, langkah selanjutnya yakni mendapat link atau alamat file tersebut dengan cara klik kanan lalu salin alamat tautan.

- Lanjut langkah terakhir, yakni tujuan selesai mengambil link file projek kita dengan cara masuk ke https://rawgit.com/ guna melaksanakan raw file yang telah kita hostingkan ke github mulanya, biar sanggup kita pasang di blog AMP kita. Paste link yang telah di copy tadi pada kolom yang disediakan. Maka hasil raw file ada dua pilihan, pilih yang berawalan cdn.rawgit.com alasannya inilah yang akan kita gunakan atau kita pasang untuk keperluan blog AMP kita.

Kelar hasilnya kita menuntaskan tahap demi tahap langkah demi langkah. Jujur awal saya mencoba ini terasa rumit sekali, tetapi sehabis saya coba dan saya ulangi lagi ternyata tidak sesulit yang saya kira.
Semua goresan pena ini saya dapatkan dari kompiajaib, jikalau teman-teman pemula dan ingin mencoba tetapi dirasa masih kurang paham dengan klarifikasi di atas, silahkan kunjungi website kompiajaib. Nah bagi teman-teman mastah, master programer, jangan lupa tinggalkan komentar jikalau ada kesalahan dari klarifikasi saya di atas.
Baca juga:
Cara Mengetahui Validitas Halaman AMP HTML



Komentar
Posting Komentar